Link merupakan suatu gambar atau teks yang terkait dengan suatu alamat tertentu. Jika Link diklik maka dokumen HTML akan menuju ke alamat tersebut. Ditandai dengan Anchor, yaitu tag <a>. Tag <a> mempunyai dua atribut, yaitu href dan name. Atribut href digunakan jika sebuah anchor akan digunakan sebagai link, sedangkan atribut name digunakan jika anchor akan digunakan sebagai tujuan.
1. Link ke dokumen lain
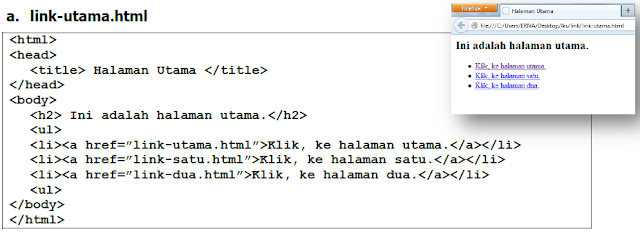
Untuk membuat link/penghubung dengan target ke dokumen/halaman yang berbeda, anda harus membuat dokumen yang dituju/target dan disimpan dalam direk tori tertentu, baik pada direktori yang sama atau berbeda dengan dokumen yang aktif sekarang. Untuk mencoba kita akan membuat 3 file yang saling berhubungan. Sebelumnya supaya file-file yang dibuat terlihat rapi kita buat folder “link” terlebih dahulu jadi nanti file link yang kita buat tersimpan di dalam folder “link”.
2. Link ke bagian tertentu dalam dokumen yang sama
Untuk membuat link ke bagian tertentu dalam dokumen yang sama, harus diberikan nama anchor. Perbedaan dengan link yang berbeda dokumen adalah tujuan/target link, jika dalam dokumen yang sama yang dituju adalah nama anchor tetapi kalau dokumen yang beda yang dituju adalah nama file/dokumen yang bersangkutan. Untuk memberi nama anchor, atribut yang dipakai adalah NAME pada tag anchor <A> dan untuk membuat link cukup memberikan tanda # setelah nama file dalam URL. Misal:
<a href=”#php”> Bab 1 </a>
atau dapat ditulis lengkap:
<a href=”belajar_php.html#php”> Bab 1 </a>
dan untuk nama anchornya:
<a name=”php”>Ada apa dengan PHP?</a>
3. Link ke alamat URL atau Website
Untuk membuat link ke alamat URL adalah dengan menambahkan: http://nama_URL. Contoh:
<a href=”http://www.dikti.org”>www.dikti.org</a>
<a href=”http://www.metik.org”>SMK MEDIA INFORMATIKA</a>
4. Link ke Alamat Email
Link email adalah membuat link pada teks, jika teks tersebut diklik maka akan menampilkan program pengiriman email yang terdapat pada komputer yang dipakai untuk mengakses data atau teks tersebut secara otomatis. Untuk membuat link ke alamat email hanya menambahkan atribut mailto:alamat_email ke dalam tag
<a href> Misalnya: <a href="mailto:smk-metik.yahoo.com">Kirim email</a>
5. Link File yang akan didownload
Link file dalam hal ini adalah apabila dikik pada teks tersebut maka proses selanjutnya adalah mendownload file yang tercantum pada dokumen tersebut. Format penulisannya adalah <a href=nama_file> Misal:
<a href=”antivirus.zip”>Download anti virus</a>
<a href=”latihan.doc”>Download latihan Html</a>
<a href=”mysql.exe”>Download MYSQL</a>
Semoga bermanfaat untuk semuanya,,,,,,







0 comments:
Post a Comment